Дата публикации: 18.02.24
SQLITE NOT INSTALLED
Добро пожаловать! Сегодня мы поговорим о важном элементе веб-дизайна — блоке контейнера. Если вы уже знакомы с веб-разработкой или только входите в эту область, блок контейнера будет полезным инструментом для создания красивого и функционального веб-сайта. Давайте подробнее рассмотрим, что это такое и как его использовать.
Что такое блок контейнера?
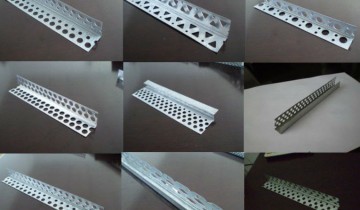
Блок контейнера — это элемент веб-страницы, который охватывает другие элементы и определяет их макет и положение на странице. Он создает пространство для размещения содержимого, такого как текст, изображения и другие элементы управления. На сайте https://modulstroy-ug.ru/otdelka-blok-kontejnera вы можете узнать больше про отделку блок контейнера.
Блок контейнера обычно является основной структурой веб-сайта и помогает организовать и группировать содержимое. Он также может использоваться для определения ширины содержимого и создания отступов между элементами.
Зачем нужен блок контейнера?
Блок контейнера играет несколько ролей в веб-дизайне:
- Структурирование содержимого: блок контейнера помогает организовать содержимое на странице, делая его более понятным и удобным для пользователей.
- Контроль ширины страницы: с помощью блока контейнера вы можете задать фиксированную или отзывчивую ширину страницы, что позволяет лучше управлять ее отображением на различных устройствах.
- Создание отступов: блок контейнера может быть использован для создания отступов между элементами на странице, что улучшает ее внешний вид и читабельность.
Как использовать блок контейнера?
Существует несколько способов использования блока контейнера в вашем веб-сайте. Один из наиболее распространенных способов — использование CSS-фреймворков, таких как Bootstrap или Foundation. Эти фреймворки предоставляют готовые стили и классы для создания блоков контейнеров с определенными характеристиками.
Вы также можете создать собственный блок контейнера, используя CSS-свойства. Например, вы можете задать ширину, отступы и выравнивание содержимого внутри блока контейнера.
Заключение
Блок контейнера — это мощный инструмент веб-дизайна, который помогает упорядочить и организовать содержимое на странице. Он позволяет вам контролировать ширину страницы, создавать отступы и улучшать внешний вид вашего веб-сайта. Будьте творчивы и экспериментируйте с блоками контейнеров, чтобы создать уникальный дизайн, который будет привлекать пользователей и делать вашу веб-страницу более функциональной!