
Дата публикации: 15.05.23
SQLITE NOT INSTALLED
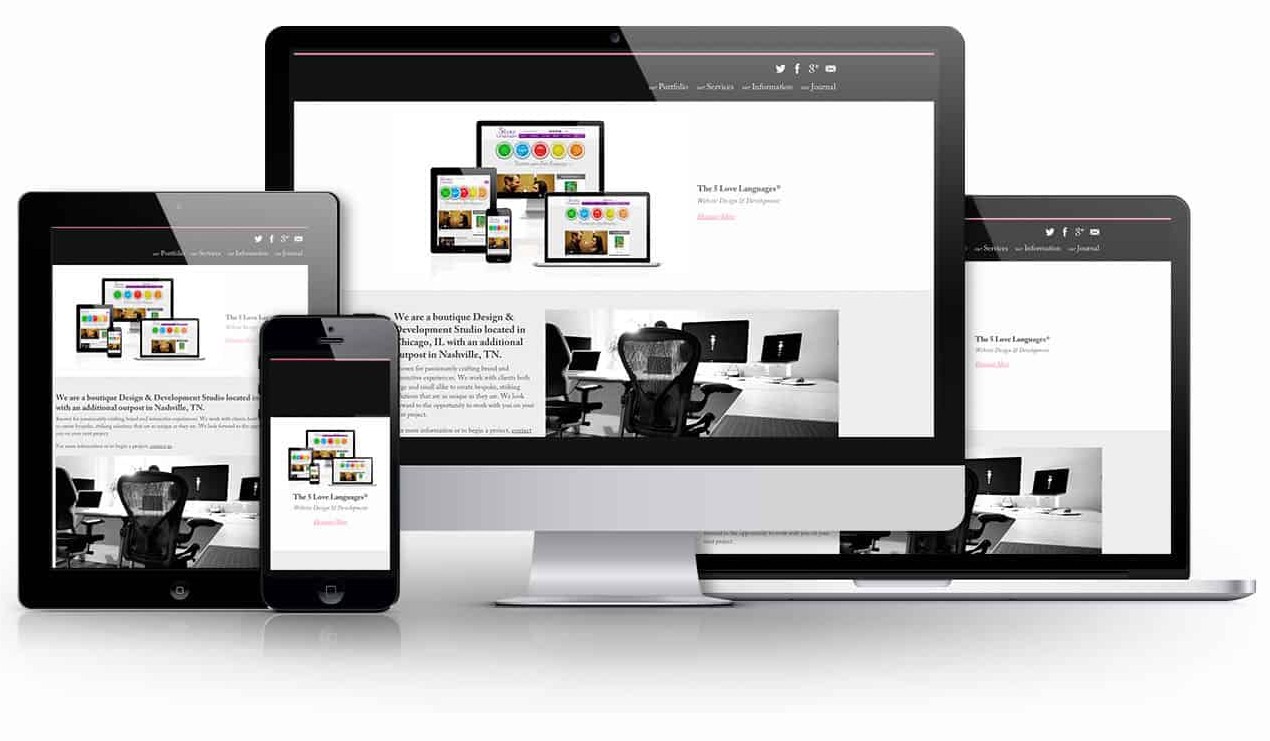
Что такое адаптивные HTML шаблоны: основные принципы и преимущества.
Адаптивные HTML шаблоны представляют собой веб-шаблоны, которые предназначены для того, чтобы их можно было использовать на различных устройствах, таких как смартфоны, планшеты и десктоп-компьютеры. Их основная задача — автоматически адаптироваться под размер экрана, на котором отображается сайт. Принцип работы адаптивных HTML шаблонов заключается в использовании медиазапросов и гибких элементов дизайна, таких как относительные единицы измерения (proportions), а не абсолютные. Преимущества адаптивных HTML шаблонов заключаются в их высокой функциональности и удобстве использования. Они увеличивают удобство посетителей сайта, которые не будут вынуждены расширять или сжимать страницу, чтобы ее прочитать. Вы можете Скачать адаптивные html шаблоны
Они также позволяют увеличить скорость загрузки страниц, что улучшает пользовательский опыт. Пример гибкой HTML разметки: «`html
Контент 1
Контент 2
Контент 3
«` Здесь используются классы из Bootstrap grid, которые позволяют контенту адаптироваться под различные размеры экрана. Колонки будут располагаться в одну, две или три, в зависимости от размера экрана.
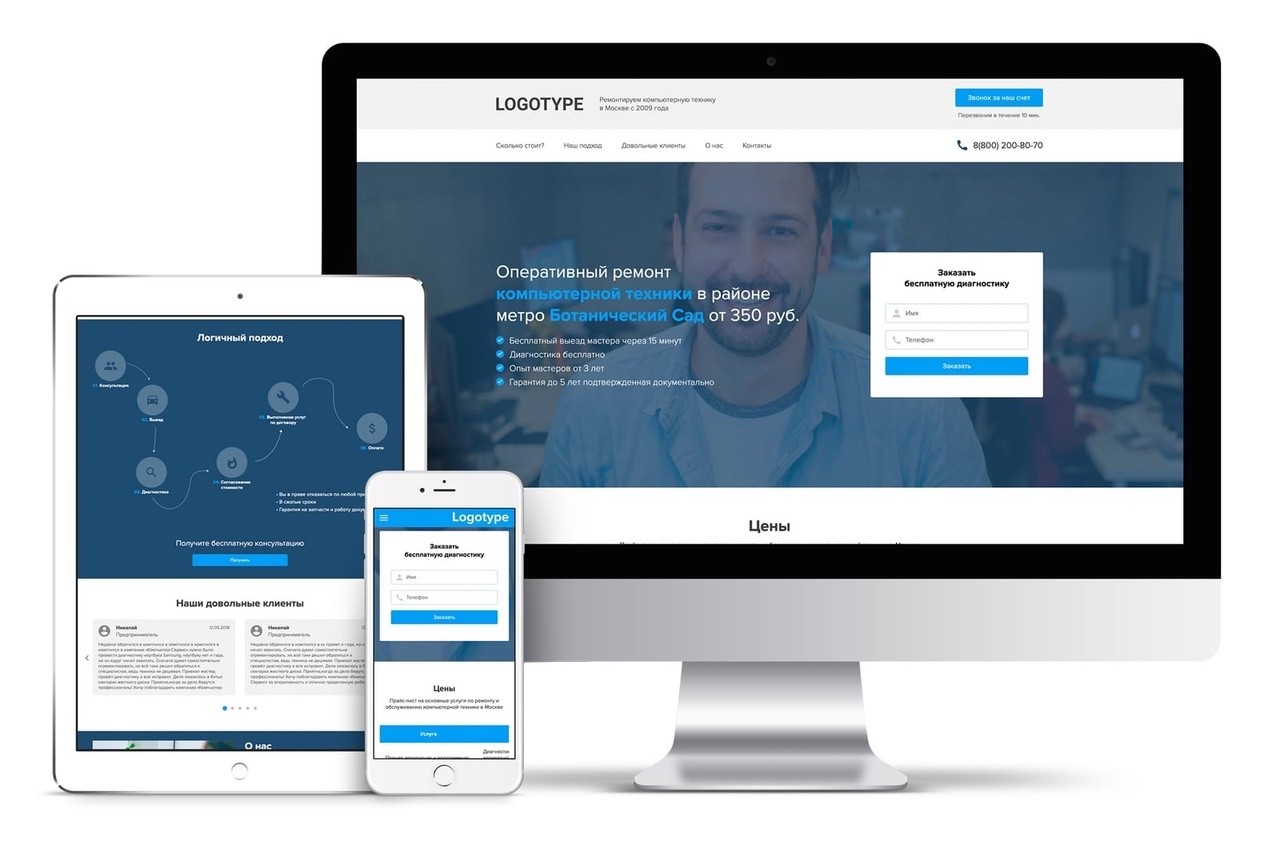
Как адаптивные шаблоны могут помочь вашему сайту выделиться на фоне конкурентов: примеры успешных решений.
Адаптивные шаблоны сайтов позволяют вашему сайту выделяться на фоне конкурентов. Такие шаблоны приспосабливаются к различным размерам экранов, что повышает удобство просмотра и ощущение комфорта у пользователей. Качественный и красивый дизайн в сочетании с адаптивностью сайта станет незаметным, но привлекательным плюсом в глазах посетителей. Пример успешного использования адаптивных шаблонов можно увидеть на сайте «Новая газета». Его дизайн привлекателен, содержимое адаптивно к различным устройствам и экранам, а навигация для мобильных устройств продумана и удобна. Другим примером может служить сайт «Yandex». Он адаптируется к различным устройствам, эффективно использует пространство экрана, а его оформление рассчитано на удобство использования и быстрый поиск необходимых ресурсов. Интернет-магазин «La Redoute» также успел показать высокий уровень адаптивности своего сайта. Этот магазин использует не только адаптивный дизайн, но и грамотную адаптивную навигацию, а также продуманную структуру страниц. В целом, адаптивные шаблоны решают большое количество задач, в том числе помогают вашему сайту выделяться на фоне конкурентов. Они обеспечивают комфортный просмотр пользователем контента, не зависимо от того, с какого устройства они перешли на сайт. Выбрав подходящий шаблон, можно существенно повысить уровень визуальной привлекательности, а также удобство использования сайта, что обязательно сказывается на уровне продаж и повышении интереса посетителей к вашему сайту.